Доброго времени суток, уважаемые участники форума!
Сегодня мы попробуем разработать основу для игры в жанре "платформер от первого лица", и освоим новые азы Unity скриптинга. Что понадобится сегодня?
- Unity3D - версия не имеет значения.
- Интерфейс - знание движка в лицо, ну или хотя бы со стороны.
- Прошлый урок - лучше прочитать.
- iTween - создание анимаций прямо в юнити.
Часть первая. Подготовка к работе. 1. Для начала мы создадим новый проект. File --> New Project...
2. Создайте его в пути, не имеющий кириллицы. Отметьте галочки Character Controller и Particles.
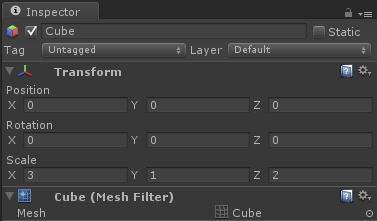
3. Перед нами голый проект, на котором мы начнем творить.  4. Создайте один кубик GameObject --> Create Other --> Cube, со Scale'ом - 3 ' 1 ' 2
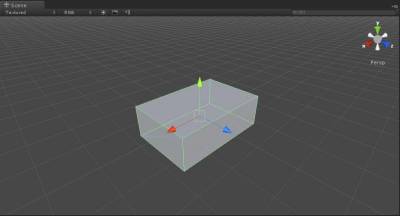
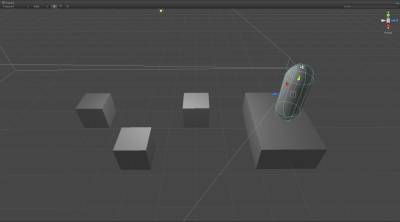
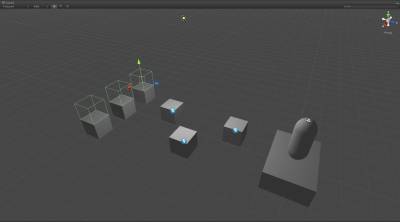
У вас должно получиться нечто подобное.   5. Откройте папочку Standard Assets --> Character Controllers --> и перетащите в сцену First Person Controller.
Поставьте FPC на платформу и поверните его на 180 градусов по оси Y.  6. Давайте настроим нашего FPC для приятного передвижения в игре.
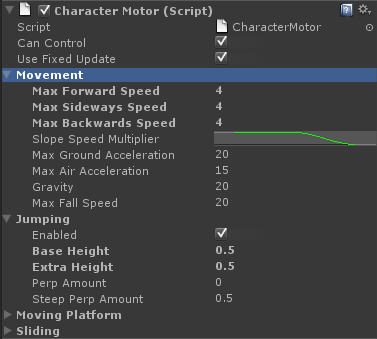
Выделите в Hierarchy объект First Person Controller и справа в Inspector'e раскройте вкладки Jumping и Movement у скрипта Character Motor.
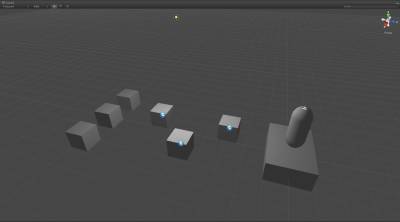
Смените все как на скриншоте.  7. Создайте три куба, и разместите их как показано на скриншоте. Для более точного перемещения используйте оси Position в Inspector'e.
Для красоты можно добавить Point Light.  8. Попробуйте пробежаться. Часть вторая. Возрождение и движущиеся платформы. 9. Создайте новый скрипт нажатием ПКМ (правой кнопкой мыши), во вкладке Project.
Create --> JavaScript.
10. Назовем его TriggerDeath. Щелкните два раза ЛКМ (левой кнопкой мыши) по названию скрипта. 11. Сейчас нам надо реализовать такой скрипт, если игрок падая вниз, задевал триггер и возвращался в точку возрождения. Начнем? 12. Для начала нам нужно взять функцию входа в триггер. Code function OnTriggerEnter (death : Collider) 13. Затем мы дадим знать какой объект будет триггером. В моем случае это TriggerDeath. Code if(death.gameObject.name == "TriggerDeath") 14. Потом действие загрузки уровня. Code Application.LoadLevel (0); 15. Затем закрываем скобки. Проверяем. Code function OnTriggerEnter (death : Collider) {
if(death.gameObject.name == "TriggerDeath"){
Application.LoadLevel (0);
}
} 16. Теперь давайте создадим большой кубик под нашими платформами. Отключите рендер объекта сняв галку с Mesh Render и добавьте галку Is Trigger в Box Collider.
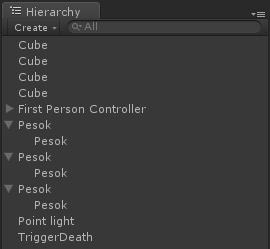
Назовите объект TriggerDeath.
Все должно быть именно так.  17. Добавьте скрипт на наш триггер и на First Person Controller. Смотрим что получилось. 18. Сейчас вам нужно импортировать дополнение к редактору под названием iTween. Assets --> Import Package... --> iTweenVisualEditor.unitypackage 19. Перезагрузите Unity. Выделите первый куб на пути игрока и щелкните Component --> iTween --> iTweenEvent.
У объекта в Inspector'e появятся новые возможности для редактирования. Давайте попробуем сделать двигающийся куб. 20. По стандарту объект находится в состоянии MoveTo, то что нам и надо. Просмотрите в каком положение по оси X стоит объект.
Справа ставим галочку на Position, вкладку Vector3 оставляем, и снизу вводим координаты куда объект будет передвигаться. Оси Y и Z можно не трогать, сделайте так же как и в положении куба.
Объект у меня стоит в положении оси X -1, а в Position я указал 1. На 2 куба влево. Так же не забудьте поставить галочку Looptype, и выбрать PingPong.
Просматриваем, проверяем. Проделайте тоже самое с другими объектами, но с кубом по середине, все тоже самое но Position оси X в точности наоборот. Часть третья. Ловушки и эффекты. 21. Создайте новый Js скрипт и приготовьтесь писать. 22. Пишем мы код, дающий возможность при входе в триггер включать физику у куба. Для начала напишем функцию входа. Code function OnTriggerEnter (other : Collider) 23. Теперь обозначим у какого объекта будить физику, в моем случае его имя будет Pesok. Code if(other.gameObject.name=="Pesok") 24. И, непосредственно, функция добавления компонента физики. Если быть точным - сама физика называется RigidBody. Code other.gameObject.AddComponent(Rigidbody); 25. Добавим массу объекту. 26. Ну и закроем скобки и наконец проверим. Code function OnTriggerEnter (other : Collider) {
if(other.gameObject.name=="Pesok"){
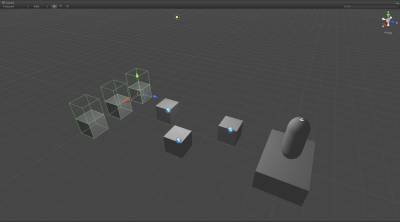
other.gameObject.AddComponent(Rigidbody);
rigidbody.mass = 10;
}
} 27. Теперь давайте создадим сам песочный куб с триггером. Склонируйте три кубика в сцене клавишами Ctrl+D, и уберите скрипты iTween Event в Insepctor'e у всех новых объектов. Передвиньте их чуть дальше.  28. Склонируйте эти три куба и их клоны сделайте выше на 1 пункт по оси Y. Сделайте из них триггеры, отключив Mesh Render и поставив галку Is Trigger. Не забудьте сменить Scale по всем осям с 1 на 0.9.  29. Назовите триггеры Pesok, и кубы под ними тоже переименуйте под такое название. Затем сделайте триггеры дочерним к нижним кубам. Каждый триггер к своему кубу. Получиться должно что-то в этом духе.   30. Дайте скрипт и триггерам, и кубам под ними. Так же не забудьте дать скрипт First Person Controller!
Проверяйте. 31. Давайте сделаем водяной пистолет, не против? 32. Перетащите префаб Water Fountain из папки Particles в сцену.
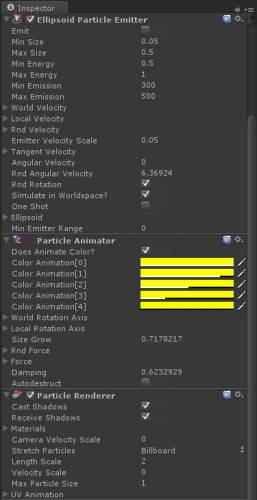
Измените настройки префаба в сцене в точности как у меня. И не забудьте убрать галку Emit.  33. Добавьте префабу фонтана Component --> Particles --> World Particle Collider. 34. Создайте новый Js скрипт. Code function Update()
{
if (Input.GetKey ("mouse 0"))
{
if(gameObject.name=="Voda"){
particleEmitter.emit = true;
}
}
if (Input.GetKey ("mouse 1"))
{
if(gameObject.name=="Voda"){
particleEmitter.emit = false;
}
}
} 35. Переместите фонтанчик поближе к камере FPC, и переместите его в правую сторону экрана. 36. Переименуйте фонтан в Voda. 37. Сделайте фонтан дочерним к камере. 38. Добавьте новый скрипт на Main Camera и префаб Voda. 39. Попробуйте побегать и пострелять газировкой  Если все в порядке, значит все в порядке 
Спасибо за внимание, с вами был Валентин. Скачать проект можно здесь. | 