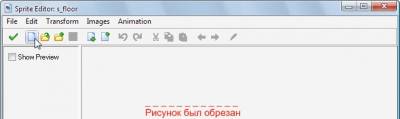
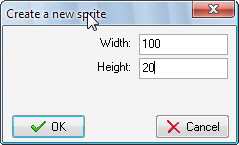
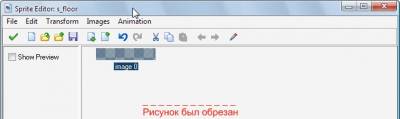
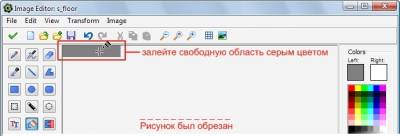
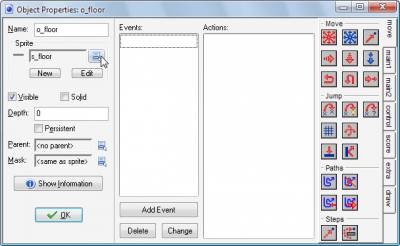
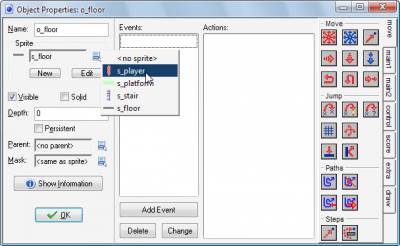
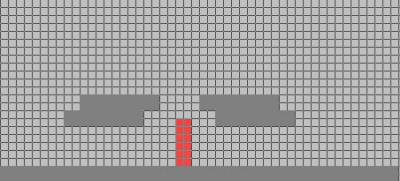
| Зачем мне это читать? В статье будут рассмотрены следующие платформер-вопросы: перемещение объекта (влево, вправо) прыжок, двойной прыжок, приседание, бег, ходьба и лазанье по лестнице (вверх, вниз), стрельба, соскальзывание с неровной поверхности, - это всё, что так или иначе касается физики игрового мира; вражеские персонажи, которых мы научим нас убивать, перемещаться (ходить, прыгать, плавать, лазать по лестнице и, конечно, умирать) т.е. простой ИИ (искусственный интеллект). Теперь Вы знаете, читать ли дальше. Несколько простых рисунков. Для создаваемых объектов нам потребуются спрайты. В прошлый раз мы научились создавать объекты, но как Вы заметили - они были без какого-либо рисунка. Сейчас научимся рисовать и присваивать объекту соответствующий спрайт. Рисунки будут примитивны. На более приятные заменим чуть позже. Нажав на Shift+Ctrl+S Вы откроете окно свойств вновь созданного спрайта. Свойства спрайта будут рассмотрены позже.  В поле для ввода текста "Name" Вы можете написать имя спрайта (пожалуйста, привыкайте давать осмысленные имена всем ресурсам Вашей игры). Нажмите на кнопку "Edit Sprite", далее, как и показано на следующем рисунке, нажмите на кнопку "Create a new sprite",  в появившемся меню укажите размеры спрайта как на рисунке ниже.  Нажмите на кнопку "Ок", откроется следующая картина  Щелкните дважды левой кнопкой мыши на "image 0", и Вы окажетесь в редакторе похожем на Paint. Залейте серым цветом всю свободную область рисунка, чтобы получить нечто вроде этого.  Как Вы уже догадались, это будет наш пол. Теперь нарисуем главного героя. Вот как он выглядит у меня (при создании спрайта главного героя, укажите следующие размеры: width – 20, Height - 60).  Присвоение объекту спрайта Теперь нам нужны два объекта, создайте их (ссылка на предыдущую статью). Сейчас мы научимся назначать созданные спрайты созданным объектам. Щелкните дважды левой кнопкой мыши на имя объекта, который Вы создали, и в появившемся окне нажмите на кнопку которая выделена курсором мыши (рисунок ниже).  После нажатия откроется меню выбора спрайтов. Выберите спрайт с именем "s_floor",  поскольку мы редактируем объект "o_floor" т.е. пол, по которому и будем ходить. Другие настройки пока не трогайте. Проделайте тоже самое с объектом "o_player" назначив ему спрайт с именем "s_player". Создайте комнату и поместите в неё созданные объекты ссылка на предыдущую статью) так, как это показано на рисунке (хотя бы примерно).  Несколько простых действий Ладно, с рутиной покончено. Сейчас он у нас научится прыгать, ходить (пока без анимации), приседать (чтобы мы могли добраться до правой части экрана не прыгая.), двойному прыжку (чтобы допрыгнуть до верхней платформы).
Вы уже знаете как добавить объекту событие и действие на него (ссылка на предыдущую статью). Создайте для объекта "o_player" событие "Create" и на это событие добавьте действие "Execute Code". В открывшемся редакторе кода напишите: // действие "Execute Code" для события "Create" объекта "o_player"
// объявим несколько переменных, с помощью
// которых будем отслеживать состояние игрока.
crouch=false // ГГ должен уметь приседать.
// Если значение true, значит присел, иначе - стоит.
jump=false //Находится ли ГГ в состоянии прыжка.
jumpd=false // Был ли двойной прыжок Далее добавьте объекту "o_player" событие "Step" и также назначьте ему действие выполнения кода "Execute Code". Напишите там следующее: // действие "Execute Code" для события "Step" объекта "o_player"
if place_free(x,y+5)
// place_free(x,y) - функция предназначена для проверки возможного столкновения. Ииспользуется
// перед перемещением объекта, в данном случае - y+5, проверяем, если по y координате
// относительно объекта место свободное, то ...
{
vspeed+=1 // Вертикальная скорость объекта будет увеличиваться. Подобное свойство есть у каждого объекта.
// Поскольку действие выполняется в событии "шаг", то и скорость будет увеличиваться каждый шаг (при условии, что место
// y+5 свободно). Таким образом наш объект будет падать.
}
else if !place_free(x,y+vspeed)// для столкновения с полом.
// здесь тоже самое. Но, появился знак "!". Теперь, что бы наше условие выполнилось,
// выражение place_free(x,y) должно быть ложным, т.е. если место не свободно,
// то выполняем следующий в скобках код.
// Если место не свободно
{
vspeed=0 // вертикальная скорость = 0.
jump=false
jumpd=false // обе переменные устанавливаются в false, что бы мы могли прыгать снова.
} if !place_free(x,y-11) // это нужно для столкновения с потолком.
{
jumpd=true
vspeed+=2
} if keyboard_check(vk_right) // проверка на нажатие кнопки клавиатуры. В данном случае - "стрелка вправо"
{ if place_free(x+5,y-8) x+=5 // проверяем, если место свободно, то меняем местоположение объекта по X координате
// заметьте, y-8 - это что бы в полу не застревать.
} else if keyboard_check(vk_left) //Теперь нам нужна "стрелка влево"
{
if place_free(x-5,y-8) x-=5
} // Остальное - Вам в качестве домашнего задания. Поэксперементируйте со значениями переменных. // прыжок
if keyboard_check_pressed(vk_up)
{
if crouch and place_free(x,y-30)
{
crouch=false
image_yscale=1
y-=20
} else {
if jump=true
{
if jumpd=false
{
jumpd=true
vspeed=-10
}
} if jump=false
{
jump=true
vspeed=-10
}
}
}
//приседание
if keyboard_check(vk_down)
{ if jump exit
if crouch=false
{
crouch=true
image_yscale=0.40
//y+=5
} }
// keyboard_check_released() – проверяет какая клавиша была отпущена.
// в данном случае - vk_space, т.е. пробел.
if keyboard_check_released(vk_space)room_restart()
// Что получилось? Пока ничего, что можно назвать игрой - мы пока учимся. Запустите игру нажав "F5" и убедитесь в том, что всё работает. Теперь наш главный герой (далее ГГ) умеет ходить, прыгать (дважды), приседать. Написанный код не представляет из себя большой практической ценности, и представлен для ознакомления с основами GML (Game maker language). Вы могли заметить, что столкновения проверяются недостаточно точно (ГГ, бывает, застревает в полу. А иногда, будто парит над ним), - это будет исправлено в третьей части; в ней же будут рассмотрены остальные упомянутые вопросы. В дальнейшем, будем подробно останавливаться и разбирать только новые свойства ресурсов, функции и общие настройки. Другими словами: не будет никаких картинок, объясняющих куда нажимать - предполагается, что Вы уже хорошо знакомы с интерфейсом. Следите за продолжением. | 