| Вторая игра В прошлом выпуске №1 мы создавали лабиринт, а этом мы будем делать новую игру чем-то похожую на арконоид, но это не арконоид. В общем вот её состав:
I. В начале уровня на экране появляются шарики и стены
II. При столкновении шариков со стенами шарики меняют цвет в соответ-ствии с стенами
III. При столкновении между собой становятся также другого цвета
IV. Игрок управляет платформой, которая не должна давать мячам улетать с экрана
V. Система очков
VI. Система таймера
Это то, из чего будет состоять игра. Мы в прошлом уроке изучали, как загружать спрайты, добавлять объекты и прочее что их надо называть в соответствии, как менять разрешения экрана и ставить в полноэкранный режим, как задать управление с помощью кнопок как сделать объекты непроходимыми. Поэтому весь этот список повторять не будем, и эти элементы будут выглядеть так: «Соз-даём эффект непроходимости …». Снова объяснения не будет, поэтому если вы не читали первый номер, либо не помните, скачайте его и прочитайте сначала и после переходить к выпуску номер 2.
Манипуляция спрайтами …
Снова включаем Game Maker, видим рисунок  Объяснять где что не буду. Добавляем комнату, устанавливаем разрешение этой комнаты на 800*600. Делаем полноэкранный режим. Загружаем спрайты разноцветных блоков (c:\program files\game_maker8\sprites\ Bouncing Balls\stones). Хватит и четырёх цветных блоков. Загружаем также спрайт маленького железно шарика (на одну папку назад). Теперь все спрайты блоков дублируем, чтоб блоков каждого цвета было по два.
Теперь берём «клоны» блоков и нажимаем кнопку «Редактировать». Жмём Ctrl +Alt+P. Пишем в строке «Border» 17. Жмём ОК. Клацаем Ctrl+Alt+R. Делаем вращение на 90 градусов. Жмём Ок. Снова набираем комбинацию Ctrl +Alt+P, только теперь берём «Border» = 0. И у вас должно получится так (рисунок ниже). Повторяя прошлые манипуляции с каждым клоном блоков. Этим мы перевернём блоки. Потому что нам нужны будут различные.  Так как шар слишком мал для нашей игры, то делаем следующие: …
В редакторе спрайта «Шар» нажимаем «Обрезать» (Ctrl +Alt+P) и ставим, на-пример 100. После выбираем «масштаб» (Ctrl +Alt+A). Ставим 260. Снова пере-ходим к «Обрезать», но меняем значение на 0.
Теперь шар увеличен, но при этом довольно таки «зернистен». Чтоб убрать этот эффект нажимаем на «Изображение -> Размытие». Ставим «Большёй» и убираем галочку возле «Размытая пpoзpaчнo» (это не у нас опечатка, а в русификации(!)). Жмём Ок.
Нам ещё нужен спрайт платформы игрока. Всё в той же директории выбираем «bat_huge». Он слишком мал и поэтому, войдя в его редактор, нажимаем «Трансформация -> Растягивание». Убираем галочку возле «Сохранить аспект», выбираем «Превосход» и в «Ширена» ставим 190. Получится так (рисунок ниже) Создание объектов Закончив с спрайтами переходим к самим объектам.
В первую очередь сделаем платформу, которой игрок будет управлять. Создаём объект, применяем к нему спрайт платформы, и делаем для него управление с клавиатуры лишь для кнопок «Влево» и «Вправо» потому что мы будем им управлять только по оси Х.
Создаем блоки по количеству спрайтов блоков. В моём случае это 8. В объекте Player (так у меня называется платформа) ставим событие столкновения с бло-ками и делаем, чтоб он не мог пройти сквозь эти блоки (Как сделать объекты не проходимыми мы рассматривали в первом уроки).
Делам объект «Boll». В «Player» ставим также столкновение, но теперь для «Boll». В нём добавляем случай «Bounce» чтоб при столкновении с платформой мячики улетали. В самом шаре делаем так … Изменения цвета при столкновении В «Boll» ставим событие столкновения (например) с синим блоком. В этом со-бытии добавляем «Main1 -> Color Sprite» и «Bounce». В «Color Sprite» выбираем цвет в соответствии с цветом блока, с которым он сталкивается. Например, если блок синий значит «Color Sprite» будет синий, если блок красный то «Color Sprite» - красный. В таком случае по соприкосновению он будет менять цвет и отталкиваться.
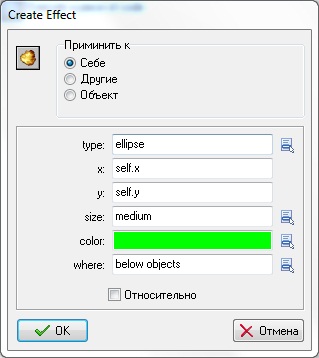
Во всех объектах ставим галочку «Твёрдый». (Рисунок ниже) Теперь нам надо чтоб когда игрок все-таки не смог отбить мяч он улетает чтоб шар возвращался назад и для красоты поставим эффект зелёных (по желанию можно выбрать любой цвет под свой цвет и вкус) колец в стартовом положении. Для этого в «Boll» также ставим событие «Вне границе комнаты». Там выбераем «Jump to start», и в закладке «Draw», «Creat Effect» там всё ставим как на рисунке.  Ellipse – это сам эффект колец. Можно выбрать любой другой, но мне показа-лось, этот будет самый уместным.
Self.x – берёт координату объекта в которой он сейчас находится по оси Х.
Self.у – берёт координату объекта в которой он сейчас находится по оси У.
Size: Medium – назначает размер эффекта. Выбран мною самый большёй диа-пазон действия .
Color – цвет эффекта.
Также чтоб с начало игру он мог двигаться добавляем событие «Старт комнаты» а в нём добавляем «Move Fixed» и выделяем все стрелки направления кроме квадрата по центру. Скорость ставим 15. Это позволит мячу при старте игры лететь «во все восемь сторон» со скорость 15 пикселов в шаг. Звуки
Сначала давайте загрузим звуки. Это также как и спрайты и фоны. Загрузим стандартные звуки Game Maker из директории «C:\Program Files\Game_Maker8\ Sounds». Грузим вот эти звуки:
I. Cancel
II. click_tiny
III. Step
IV. Applause
Чтоб подключить звук в событии переходим на вкладку «Main1» и выберам «Play Sound».
В объекте «Boll» во всех событиях столкновениях поставьте звук «step».
В событии «Вне границе комнаты» ставим звук «Cancel».
В объекте «Player» в событии столкновении с «Boll» включите звук «step». Внимание! При подключении звука смотрите, чтоб Loop ровнялось false – Don’t Loop. Иначе звук будет проигрываться зациклено! Система очков А теперь перейдём к системе очков. Я сделал так, чтоб когда игрок отбивал платформой мяч, он получал балл. Когда он упускал мяч (он оказывался за пре-делами комнаты) у него снимался также один балл.
Нам понадобится переменная ups. Она должна быть глобальной. Выбираем комнату и переходим к закладки «Установки» и «создать код» (Рисунок ниже). Там вы также увидите переменную (на картинке) под названием timer и что он установлен с значением = 100. Это объясню позже. Она нам понадобится для создания таймера. Пока напишите и её. Переходим к объекту «Boll» и в событии «Вне границе комнаты» нажимаем на вкладку «Control» и жмём на «Execute code». Там пишем (рисунок ниже) Теперь переходим к объекту «Player», к событию столкновения с мячом. Там также жмём «Execute Code» и пишем всё точно такое же только «…ups-=1» за-меняем минус на плюс, чтоб очки при соприкосновении платформы и мяча при-бавлялись, а не отбавлялись.
Сейчас у нас ведётся подсчёт очков, но нам надо чтоб он выводился на экран и также нужен таймер. Таймер и вывод переменных на экран
Для создания таймера нам нужна будет глобальная переменная под названием timer. Если вы её всё ещё не написали, то предлагаю вам вернуться в комнату щелкнуть по закладки «установки» и нажать на кнопку «Создать код» и написать всё также как на рисунке. Теперь создаём ещё один объект и называем его «write». Не какого спрайта к нему не принимаем. Также не нужно ставить галочку «Твердый» то, как он нужен будет нам только действиями, а не видимостью.
Делаем событие «Room Start» и в нём делаем случай «Alarm0» как на рисунке. Делаем событие «Alarm0» и в нём добавляем «Alarm0» где «number of steps:» =30. Это сделает, так что все функции, которые будут в «Alarm0» каждую секунду будут выполняться. Это нам подходит для того что б каждую секунду «Alarm0» нам снимал с переменной «timer» по единице. Для этого в «Alarm0» добавляем функцию «Execute code» и там пишем (рисунок ниже) Теперь мы должны сделать так чтоб когда время игрока заканчивалось, ему показывался его результат в таблице рекордов, проигрывался звук аплодисмен-тов и по введению имени и закрытию окна рекордов комната переигрывалась.
Для этого в «Alarm0» жмём закладку «Control» и там нажимаем «Test Expres-sion» и в появившемся окне пишем следующие (рисунок ещё ниже))) После добавляем открытие блока, выполнения в том случае если аргумент будет верен, под названием «Start Block». Теперь подключаем звук аплодисментов. Переходим в закладку «Score» жмём «Set Score» а там делаем как на рисунке... Таким образом, мы присваиваем очкам переменную «ups» куда сохранялись все очки. Конечно, можно было использовать стандартную переменную «score»? но я хотел показать, как делать глобальные переменные…
Теперь мы должны чтоб сделать, чтоб выводилась таблица рекордов. Поэтому нажимаем на кнопку «Show Highscore». В том окне настраивайте всё под своё усмотрение.
После в «Main1» выбираем «Restart game» и завершаем блок действий перейжя снова на закладку «Control» и нажимаем на кнопку «End Block». В общем у вас должно получиться чтото подобное (Рисунок ниже)  А сейчас делаем, чтоб на экране выводилось количество очков и времени, ко-торое осталось (количество времени которое даётся для игры вы можете отре-дактировать, выбрав в «создать код» и заменить строку «timer=100» на любое другое число). Для этого всё в том же объекте «write» создаём событие «Draw».
В нём переходим на закладку «Draw» и клацаем по кнопке «Set Color». Там выберете любой цвет для отображения очков и контура поля, в котором они будут находиться.
После нажимаем «Добавить шрифт» и делаем приблизительно, так как это изображено на рисунке ниже. Естественно вы можете изменять параметры, но шрифт не будет отображать буквы, если вы выберите отображения только чисел. Поэтому выберете то, что отмечено на рисунке. Жмём Ок. Снова переходим к объекту «Write» и там к событию «Draw» и до-бавляем оператор «Set Font», там выберете тот шрифт, который вам нужен.
Теперь добавляем ячейку, в которой будет находиться строка «Очки: ». Клацаем по «Draw Rectangle» и делаем так (рисунок ниже) И второй – для строки времени делаем так (рисунок совсем низко)))… Дальше делаем так как сделано на рисунке... Это будет вывобить переменную «Timer» в ячейку справа. И делаем так … Курсор
Не такая уж большая тема чтоб её делать отдельно но всеже вот…
Нам надо чтоб при запуске курсор мыши скравался так как он нам мешает. Для этого перейдя в «Boll» в события «Room start» переходим на закладку «Extra», там клацаем по значку с курсорам и остовляем всё как есть.
Всё. Постройка уровня под наши правила
Теперь переходим к постройки уровня. Под наши запрограмированые объекты он должен выглядить примерно так… (рисунок ну совсем низко) Вы можете на свой уровень поставить фон, как этому вы научись из прошлого урока. Также вы могли заметить что в «Show highscore» также можно поставить какой-нибудь фон.
Вроде бы всё. До свидания, до следующего урока. | 