|
ct
|
|
| MrNesh | Дата: Пятница, 14 Июня 2013, 18:57 | Сообщение # 1 |

Воин добра и света
Сейчас нет на сайте
| Готовится новая версия ct.js

О котэ
ct (читается как «котэ») – модульная библиотека для гибкой разработки любых html5 приложений посредством Javascript.
Несмотря на то, что вместе с ct (далее - котэ) можно писать любые приложения, основным направлением в разработке стали браузерные игры, поэтому давайте называть любое приложение на котэ игрой.
В данной библиотеке все данные об игре хранятся в самом canvas элементе – поэтому данные об игре являются изолированными от веб-страницы. Конечно, доступ к ним можно получить в любой момент, но зато вероятность того, что на вашей веб-странице произойдёт конфликт скриптов с игрой, обращается в нуль.
Таким образом, вся игра заключается в канвасе, который публикуется под переменной ct:

Такой канвас называется котоканвасом.
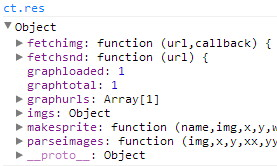
Все модули, кроме главного main, представлены в виде прикреплённых к котоканвасу объектов:
 
Обязательными модулями являются только главный main и ресурсный res. Кстати, каждый модуль в библиотеке ct тоже называются котами, а чтобы их не путать с самой библиотекой, можно использовать термин «котомод».
Каждый котомод содержит методы и переменные. Все они вызываются следующим образом:
ct.cotomod.method();
Исключение составляет главный котомод:
ct.load();
Термины
Котоканвас – элемент canvas, хранящий в себе все котомоды и являющийся самим приложением или игрой.
Котомод – присоединяемый модуль библиотеки ct.
Атлас – это изображение, в котором размещена вся или часть графики игры. Разумеется, вместо атласов можно использовать и отдельные изображения.
Спрайт или рабочая графика – фрагмент атласа с подмножеством кадров. Один и тот же спрайт может использоваться как фон, как тайл, как картинка для копий.
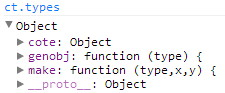
Тип – образец для создания копий. При изменении типов в ходе игры изменяются и все копии.
Также существуют типы фонов и стилей – это тоже образцы, используемые определёнными котомодами.
Копия – то, что бегает, прыгает по экрану, стреляет в другие копии, собирает цветочки-копии и т.п.
IDE
Видео:
-----------------------------------------------------
Дополнительно
КОТЭ
Папка ct - Что-то вроде репозитория
Викикотия
Статусы котомодов
-main.ct - Главный котэ.
Статус - стабилен (3).
-res.ct - ресурсный котэ.
Статус - стабилен (3).
-draw.ct - котэ-художник.
Статус - стабилен (3).
-rooms.ct - комнатный котэ.
Статус - стабилен (3).
-types.ct - типичный котэ.
Статус - стабилен (3).
-sound.ct - музыкальный котэ.
Статус - завершён (0).
-place.ct - пространственный котэ.
Статус - баги (1).
-background.ct - фоновый котэ.
Статус - отладка (2).
-mouse.ct - котомышь.
Статус - завершён (0).
-keyboard.ct - котэ-клавишник.
Статус - стабилен (3).
-random.ct - котэ-хаосит.
Статус - отладка (2).
-styles.ct - стильный котэ.
Статус - отладка (2).
Обозначения
Завершён (0) - котомод отлажен и в ближайшее время его дальнейшая разработка не планируется.
Стабилен (3) - ведётся размеренная разработка котомода; багов в ходе тестирования не обнаружена.
Разрабатывается (4) - текущая версия котомода временна и может серьёзно измениться в будущем.
Отладка (2) - мод написан, но при этом не отлажен. В нём возможны баги.
Баги (1) - много явных ошибок, которые по разным причинам не могут быть быстро исправлены.

Сообщение отредактировал MrNesh - Пятница, 08 Сентября 2017, 21:16 |
|
|
| |
| SkyScraper | Дата: Пятница, 14 Июня 2013, 20:41 | Сообщение # 2 |

почетный гость
Сейчас нет на сайте
| Отлично. Когда публичный релиз?
Меня оскорбляет GC-Vic. См. историю репутации
|
|
|
| |
| MrNesh | Дата: Пятница, 14 Июня 2013, 20:56 | Сообщение # 3 |

Воин добра и света
Сейчас нет на сайте
| Цитата (SkyScraper) Отлично. Когда публичный релиз?
Как будет готова IDE
Ее пишем тоже на js  Добавлено (14.06.2013, 20:56)
---------------------------------------------
Еще недавно написали простейшую игру 
Игра

|
|
|
| |
| Europe50 | Дата: Пятница, 14 Июня 2013, 20:57 | Сообщение # 4 |

был не раз
Сейчас нет на сайте
| Цитата Как будет готова IDE
Ну зачем? Ведь каждый веб девелопер использует те инструменты, в которых ему удобно работать. Не сливайте время впустую, работайте над библиотекой!
|
|
|
| |
| shubniggurath | Дата: Пятница, 14 Июня 2013, 21:02 | Сообщение # 5 |

www.playnoread.com
Сейчас нет на сайте
| Не запускается ваша игра КотэДжамп - на 25% висит
Учу 3д!
|
|
|
| |
| MrNesh | Дата: Пятница, 14 Июня 2013, 21:17 | Сообщение # 6 |

Воин добра и света
Сейчас нет на сайте
| Europe50, Загрузка графики и т.п.
И она сделана на ct 
Добавлено (14.06.2013, 21:06)
---------------------------------------------
shubniggurath, Браузер?
Добавлено (14.06.2013, 21:09)
---------------------------------------------
Цитата (Europe50) Ведь каждый веб девелопер использует те инструменты, в которых ему удобно работать.
И если не нужна IDE...то просто подключаешь ct и все 
Код <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<link type="text/css" href="ct.css" rel="stylesheet" />
<title>Ибо тест</title>
</head>
<body>
<div id="ct"></div>
<script src="main.ct"></script>
</body>
</html>
В main.ct прописываем все библиотеки которые нужны
Добавлено (14.06.2013, 21:14)
---------------------------------------------
Викикотия
Добавлено (14.06.2013, 21:17)
---------------------------------------------
IDE

Сообщение отредактировал jiumx60rus - Пятница, 14 Июня 2013, 21:17 |
|
|
| |
| shubniggurath | Дата: Пятница, 14 Июня 2013, 21:20 | Сообщение # 7 |

www.playnoread.com
Сейчас нет на сайте
| Цитата (jiumx60rus) shubniggurath, Браузер?
FF 21
Учу 3д!
|
|
|
| |
| MrNesh | Дата: Пятница, 14 Июня 2013, 21:27 | Сообщение # 8 |

Воин добра и света
Сейчас нет на сайте
| shubniggurath, А консоль?

|
|
|
| |
| shubniggurath | Дата: Пятница, 14 Июня 2013, 21:34 | Сообщение # 9 |

www.playnoread.com
Сейчас нет на сайте
| Цитата (jiumx60rus) shubniggurath, А консоль?
И какбе вы о чем )?
Учу 3д!
|
|
|
| |
| MrNesh | Дата: Пятница, 14 Июня 2013, 21:37 | Сообщение # 10 |

Воин добра и света
Сейчас нет на сайте
| Цитата (shubniggurath) И какбе вы о чем )?
Что в консоли написано 
Попробуй ф5
У меня все нормально в фф 21

Сообщение отредактировал jiumx60rus - Пятница, 14 Июня 2013, 21:40 |
|
|
| |
| shubniggurath | Дата: Пятница, 14 Июня 2013, 21:41 | Сообщение # 11 |

www.playnoread.com
Сейчас нет на сайте
| Вот что написано
Учу 3д!
|
|
|
| |
| MrNesh | Дата: Пятница, 14 Июня 2013, 21:54 | Сообщение # 12 |

Воин добра и света
Сейчас нет на сайте
| Включи только js
Ф5 не помогает?

|
|
|
| |
| OpenGOO | Дата: Суббота, 15 Июня 2013, 09:39 | Сообщение # 13 |

почти ветеран
Сейчас нет на сайте
| Протестировал в Opera (12.15 1748) загрузка застряла на 25%
В QupZilla (1.4.3) на движке WebKit игра запустилась, но есть интересный баг, чтобы выбрать и нажать кнопку, нужно держать указатель мыши выше и левее кнопки, с котом сходная проблема.
На каком язык ct произносится как котэ?
Мои проекты:
- Свободный и открытый клон World Of Goo
- TrueEngine2D (2D игровой фреймворк основанный на FreeBASIC)
[GameMaker: Studio v1.4.9999]
Сообщение отредактировал OpenGOO - Суббота, 15 Июня 2013, 10:01 |
|
|
| |
| SkyScraper | Дата: Суббота, 15 Июня 2013, 09:57 | Сообщение # 14 |

почетный гость
Сейчас нет на сайте
| Цитата (OpenGOO) На каком язык ct произносится как котэ?
на французском: cote`. Qt ведь не ку-ти произносится, а кьют.
Меня оскорбляет GC-Vic. См. историю репутации
|
|
|
| |
| OpenGOO | Дата: Суббота, 15 Июня 2013, 10:13 | Сообщение # 15 |

почти ветеран
Сейчас нет на сайте
| Это официальное произноешние Qt, а не официальное кью-ти похоже по произношению на beauty. Я французкий изучал, но конэ не выходит. скорее сэтэ
Мои проекты:
- Свободный и открытый клон World Of Goo
- TrueEngine2D (2D игровой фреймворк основанный на FreeBASIC)
[GameMaker: Studio v1.4.9999]
|
|
|
| |
| MrNesh | Дата: Суббота, 15 Июня 2013, 10:56 | Сообщение # 16 |

Воин добра и света
Сейчас нет на сайте
| На эвристическом 
Ща решим проблему с загрузкой

|
|
|
| |
| Europe50 | Дата: Суббота, 15 Июня 2013, 11:25 | Сообщение # 17 |

был не раз
Сейчас нет на сайте
| IDE порадовала 
Но я свой WebMatrix 3 не променяю на что-либо другое))
P.S. когда можно будет "пощупать" IDE и саму библиотеку?
|
|
|
| |
| MrNesh | Дата: Суббота, 15 Июня 2013, 11:54 | Сообщение # 18 |

Воин добра и света
Сейчас нет на сайте
| Цитата (Europe50) саму библиотеку
Цитата (jiumx60rus) Дополнительно
...
Папка ct - Что-то вроде репозитория
Ну там пока не все хорошо 
Проблему вроде решили

Сообщение отредактировал jiumx60rus - Суббота, 15 Июня 2013, 12:07 |
|
|
| |
| SkyScraper | Дата: Суббота, 15 Июня 2013, 12:35 | Сообщение # 19 |

почетный гость
Сейчас нет на сайте
| Цитата (OpenGOO) Это официальное произноешние Qt
ну. А котэ - официальное произношение ct.
Цитата (OpenGOO) Я французкий изучал, но конэ не выходит. скорее сэтэ
côté (сторона) читается как котэ - это к примеру. Автор просто убрал гласные.
Меня оскорбляет GC-Vic. См. историю репутации
|
|
|
| |
| MrNesh | Дата: Понедельник, 24 Июня 2013, 14:04 | Сообщение # 20 |

Воин добра и света
Сейчас нет на сайте
| IDE готова

Сообщение отредактировал jiumx60rus - Понедельник, 24 Июня 2013, 14:12 |
|
|
| |
