|
Работа с WebGL (three.js)
|
|
| andarky | Дата: Среда, 11 Ноября 2020, 16:14 | Сообщение # 1 |

старожил
Сейчас нет на сайте
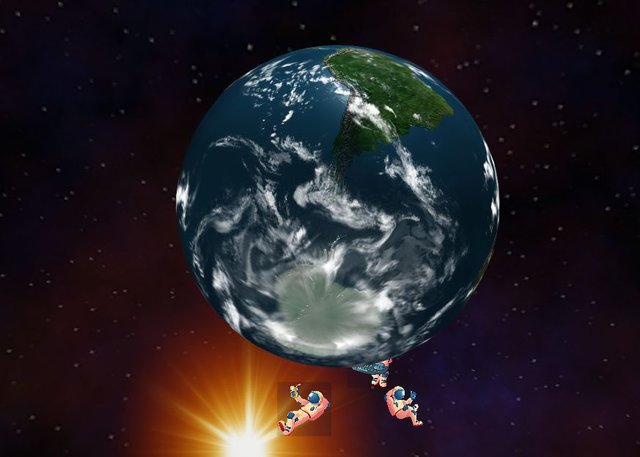
| Я недавно начал осваивать работу с WebGL
вот мои первые шаги:
www.andarky.space/3d/Earth
у меня почему-то у спрайтов видны квардратики!
Я использую для спрайтов PNG-файлы с альфа-каналом.
Цвет материала #FFFFFF но почему-то видна темная полупрозрачная рамка 
не пойму - это у меня такие глюки? или я что-то не так в скриптах пишу??
Моя страничка по дизайну
GameDev//Design//3D
Ютубчик
|
|
|
| |
| TLT | Дата: Воскресенье, 15 Ноября 2020, 17:45 | Сообщение # 2 |

Сейчас нет на сайте
| Работает, но с некоторых ракурсов есть проблемы с альфа-каналом спрайтов космонавтов. Наверное, связано с освещением...

Дао, выраженное словами, не есть истинное Дао.
|
|
|
| |
| Kempston | Дата: Суббота, 05 Декабря 2020, 02:26 | Сообщение # 3 |

почетный гость
Сейчас нет на сайте
| Попробуйте для спрайтов задать alphaTest больше нуля. Я для левого астронавта задал 0.2, например.
А почему используете такую старую версию Three.js?
 
|
|
|
| |
| DanaSosnovskaya | Дата: Понедельник, 07 Декабря 2020, 11:26 | Сообщение # 4 |
|
уже был
Сейчас нет на сайте
| Я как раз работала над этим когда ехала с Казахстана. Кстати в КТЖ https://gazeta19.ru/index.p....robleme большие проблемы с сервисом. Поработайте над этим пожалуйста!!
|
|
|
| |
